登録サイトが増えるとごちゃごちゃしがちなBlog Peopleのリスト。CSSでリンクリスト(カテゴリ)ごとの見た目の区別をはっきりつけてあげることで、ちょっとスッキリさせてみるテスト。(※div出力形式のもの)
4パターンのサンプルとソースを載せています。
使い方はCSSにコピー&ペーストするだけです(アイコン等は必要なものは別途ご用意下さい)カスタマイズはご自由にどうぞ。
リンクカラーはお使いのテンプレートの設定によりますが、サンプルで使用している色を記載していますので参考にどうぞ。テンプレートと雰囲気を揃えたい場合は、テンプレート内で使われている色から選んで合わせるのがオススメです。
 NO IMAGE A
NO IMAGE A
linkcolor: #89ac36
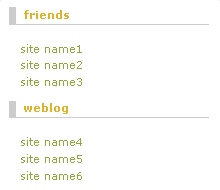
画像を使わないタイプ。
各リンクリストの名前のところを付箋のようにして目立たせたデザイン。リスト内は1文字分内側に寄せています。
 NO IMAGE B
NO IMAGE B
linkcolor: #666
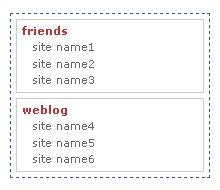
画像を使わないタイプ。
ブログピープルのリスト自体を囲み、更にリンクリストごとにブロック分けして仕切っています。リンクリスト名は目立つ色でマーキング。
 LIST ICON TYPE
LIST ICON TYPE
linkcolor: #c1688c
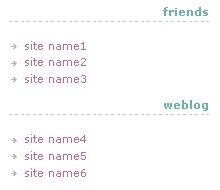
リストにアイコンを使用。
サンプルでは矢印ですが、お花でも何でもお好みで。フォントサイズに対して小さめのサイズの方がバランスが良いと思います。
 TITLE ICON TYPE
TITLE ICON TYPE
linkcolor: #B03F74
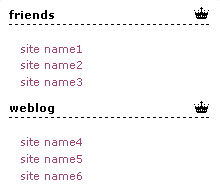
タイトルにアイコンを使用。
リンクリストのタイトルにワンポイントをつけてみる。
アイコンではなくストライプや水玉の壁紙をつけてもOK。壁紙を貼る場合はbackground指定のright top no-repeatを削除して下さい。
Tips - リンクリスト?
リンクリストというのは、ブログピープルの管理画面で設定するカテゴリのようなものです。ログインして「リンクリストの作成」からいくつでも作ることができます。
Firend、Blog、News、Movieなどカテゴリ分けしておくと便利です。
Tips - div形式のclass名
div出力の場合、リストにはこんなclass名が設定されています。
カスタマイズの参考にどうぞ。
- div.blogpeople-main: BPリスト全体
- div.blogpeople-main p: リンクリストのブロック
- span.blogpeople-linklist: リンクリストの名前
- div.blogpeople-main p a: リンク
- span.blogpeople-update-suffixtext: up!のテキスト
- div.blogpeople-powered-by: フッターのBPクレジット
1行ごとに<br />が挟まれているためspanやaをdisplay:blockにすると下に1行分のスペースが入ることに注意。
ソースを見たい場合は自分のリストの呼び出しjsを直接ブラウザに打ち込むか、ダウンロードしたものをテキストエディタで開けば見ることが出来ます。
Close